Googley在6/1發佈,可在自家的網站上加入+1的按鈕功能。讓使用者在 Google 搜尋推薦您的網站
以下就讓我們來說說看該如何使用Google +1 button
如果是一般的個人網站或是部落格,要使用Google +1 button,只要在各自網站的
<head> 標籤之後或 </body> 標籤之前。
加入一段Javascripts的語法(加入的語法,會依照各人按鈕設定的不同而有不同)
<script type="text/javascript"src="http://apis.google.com/js/plusone.js"></script>
而在按鈕大小部份分為四種,可依各人喜好選擇。語言部份也可選擇。
按鈕設定: http://www.google.com/intl/zh-TW/webmasters/+1/button/
完整說明: http://code.google.com/intl/zh-TW/apis/+1button/
Google +1 button宣傳影片讓你更了解Google +1
接下來介紹一下如果網站是用WordPress架設的話,可直接在想要顯示 +1 按鈕的位置
加入<g:plusone></g:plusone>就可以使用了。詳細說明可以參考【完整說明】
如果說不知道<g:plusone></g:plusone>要加在那或是WordPress初次使用者,
想使用Google +1 button的話可使用WordPress的外掛【WordPress – plugin】
下載方式
作者blog下載 【WordPress – plugin】
直接下載 【下載】
使用方式很簡單,就跟一般安裝外掛的方式一樣
1. 解壓縮後用ftp上傳到/wp-content/plugins 然後到後台點選啟用
2. 到後台直接用新增外掛,新增後啟用
啟用之後在左方【設定】會有一個【Google +1 Button】點選。
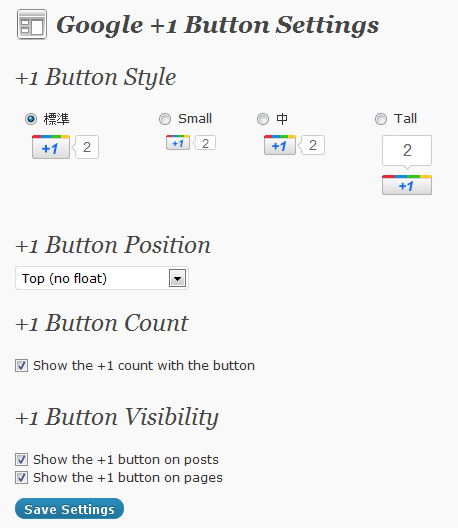
點選之後就會看到設定的頁面了。可依造個人的喜好設定。
設定完成 就可以在網頁的地方看到Google +1 Button











![Wordpess 出現 [ERROR] Database error User ‘dbname’ has exceeded the ‘max_questions’ resource (current value: 2000)](http://blog.faq-book.com/wp-content/uploads/2013/06/Wordpess-%E5_%BA%E7_%BE-ERROR.jpg)







評論
此文章尚無評論。