於 Internet Information 分類下的文章
今天來介紹一個好用的移除資料的軟體,有時候windows上內建的移除沒辦法移除某些軟體時,就可以使用這一套Your Unin-staller來協助移除。
軟體名稱 : Your Unin-staller
官網 : http://www.ursoftware.com/
中文版 : 點我下載
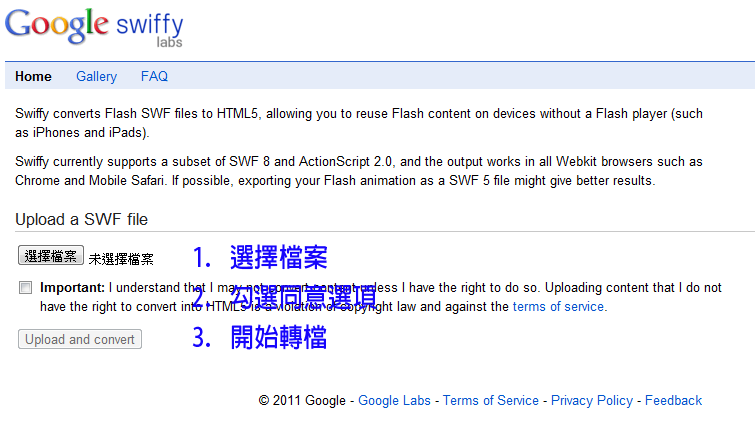
下載好後請先安裝,之後開啟Your Unin-staller
首先將更換為中文版【View】→【語言】→【繁體中文】
.png)
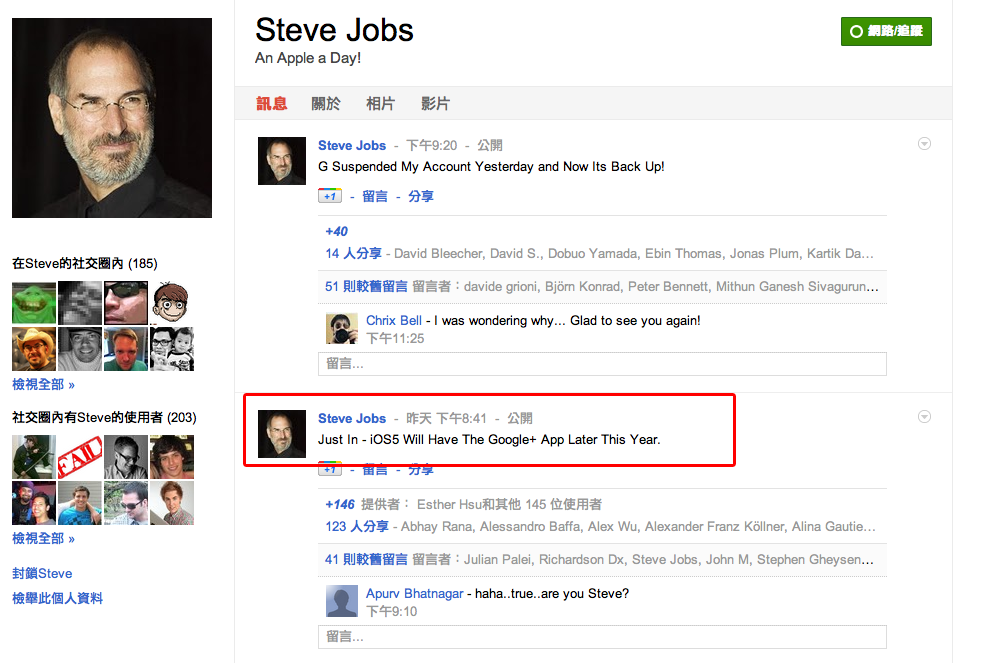
今天Google+的文章實在是紅到發紫。這邊就幫大家都列出來還有一些朋友提供的小技巧。
連結的部份除了FB 和 Flickr 會出現錯誤其他目前應該就是Yahoo和Hotmail正常。
另外就是很多男性抱怨主權問題性別竟然只能選其他沒有男性選項XD
另外這位傢伙馬上打出iOS5很快就在今年支援XD

有發現任何問題就請不要吝嗇 回饋意見吧 在右下角。
.png)
下面提供一些小技巧和網路各位大大前輩的文章列表:
Google+小技巧:
按「J」、「K」可以上下移動,訊息焦點。
右上角通知按鍵盤左、右方向鍵可以切換上
@人名帳號或是+人名帳號,都可以連接帳號連結。
按鍵盤「Q」會跳到即時通訊搜尋欄。
粗體
使用方
斜體
使用方法:文字前後加「_」,範例為_斜體_
刪除線
使用方法:文字前後加「-」,範例為ㄧ刪除
沒有使用太多社群平台的使用者可先參考下面幾篇
重量級社群服務 Google+ 閃耀登場,簡易說明與使用教學
把 Facebook 朋友轉移到 Google+ 的快速秘技
Google推出社群服務【Google+】全新的網路社交服務平台
網路的發展越來越快,網頁和病毒也相對的越來越多。如果能在進入網頁,或是進入網頁後能夠提醒告知此網站安全性的問題。就可以多少避免掉中毒、資料被竊取等問題。
今天就來介紹Webutation(網站連結安全性檢查)。
主要有兩種檢查方式 :
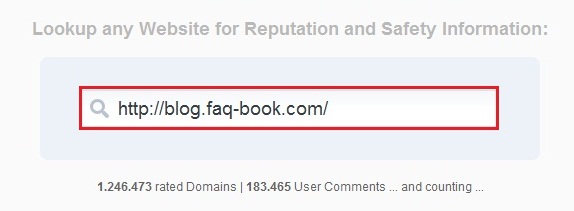
方法一 : 登入到 Webutation 的網站http://www.webutation.net/,輸入要檢查的網址。
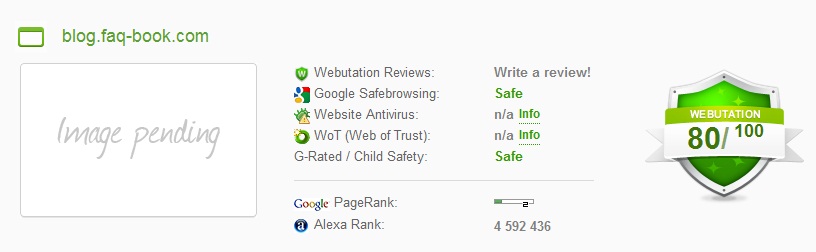
之後就會出現該網站的安全性評分。
Googley在6/1發佈,可在自家的網站上加入+1的按鈕功能。讓使用者在 Google 搜尋推薦您的網站
以下就讓我們來說說看該如何使用Google +1 button
如果是一般的個人網站或是部落格,要使用Google +1 button,只要在各自網站的
<head> 標籤之後或 </body> 標籤之前。
加入一段Javascripts的語法(加入的語法,會依照各人按鈕設定的不同而有不同)
<script type="text/javascript"src="http://apis.google.com/js/plusone.js"></script>
而在按鈕大小部份分為四種,可依各人喜好選擇。語言部份也可選擇。
按鈕設定: http://www.google.com/intl/zh-TW/webmasters/+1/button/
完整說明: http://code.google.com/intl/zh-TW/apis/+1button/
Google +1 button宣傳影片讓你更了解Google +1













近期迴響