於 Browser 分類下的文章
網路的發展越來越快,網頁和病毒也相對的越來越多。如果能在進入網頁,或是進入網頁後能夠提醒告知此網站安全性的問題。就可以多少避免掉中毒、資料被竊取等問題。
今天就來介紹Webutation(網站連結安全性檢查)。
主要有兩種檢查方式 :
方法一 : 登入到 Webutation 的網站http://www.webutation.net/,輸入要檢查的網址。
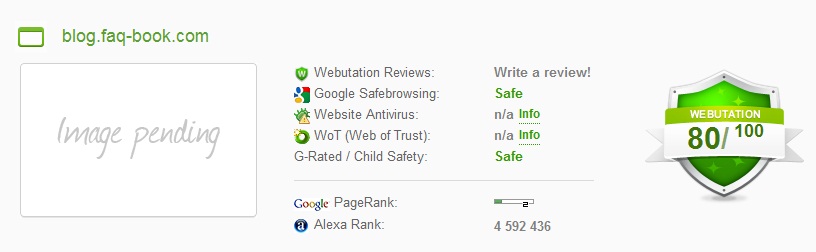
之後就會出現該網站的安全性評分。
Internet Explorer 10:http://ie.microsoft.com/testdrive/
Internet Explorer 第十版,目前已經可以在微軟的官網下載測試,這次將支援更多的網頁設計元素、標準,一如 CSS 漸變(CSS Gradients)、CSS3 Flexible Box Layout 等……
有興趣的朋友可下載來玩玩看。

以下為IE10的示範影片









近期迴響