於 JavaScript 分類下的文章
此篇文章由 Wazzup! 的 Andy 提供
更多文章內容可參考 Wazzup!
前言
這篇文章不是要深入探討關於BackboneJS的使用,純粹是因為最近Javascript MVC Framework 一直推陳出新。但像小弟資質愚鈍其實剛知道這東西的時候完全不知道她在干嘛。 這篇文章只是大略用範例來做些基本的說明。
What is BackboneJS ?
Backbone 是一個為前端設計的JavaScript框架。 不同於jQuery專注於簡化DOM的操作和事件繫結。Backbone 提供結構化來達到分離資料模型和DOM。就像是MVC框架分離View,Model,Controller。它讓複雜的JavaScript應用程式更簡單的開發和維護。
為什麼使用Backbone?
在jQuery裡,我們可能會使用一連串的事件來指派資料到DOM像以下範例:
|
1 2 3 4 5 6 7 8 9 |
//宣告一個資料物件 var article = { author:"Joe", content: "testing" }; //透過jQuery Selector選到ID為article的DOM然後繫結事件放入資料等操作 $('#article').click(function(event){ $(this).find('.content').text(article.content); }); |
接著,看看Backbone. 它提供Model Class和View Class這兩個Backbone最主要的元素。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello Backbone</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="http://ajax.cdnjs.com/ajax/libs/json2/20110223/json2.js"></script> <script src="http://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.6/underscore-min.js"></script> <script src="http://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script> <style type="text/css" media="screen"> .content{width:300px;display:block;border:1px solid #ccc;} #article{width:300px;display:block;} </style> </head> <body> <script> $(function(){ //宣告一個Article的Model,概念上就好像設定 Article 是一個Class的感覺。 var Article = Backbone.Model; //new 一個 article 模型實體包含資料(內容當然可以取自JSON或其他來源) //其實上述的兩個步驟通常也可以用 Backbone.Model.extend 的寫法 var article = new Article({ author:"Joe", content: "testing" }); /* 核心觀念 定義一個 ArticleView 概念上還是有點像是在設計ArticleView 這個Class */ var ArticleView = Backbone.View.extend({ //el = element 設定對應的DOM el: $('#article'), //初始化 initialize: 和 el: , events: 可以想成是new一個物件時的建構子等事件。 initialize: function(){ //將自訂動作的function和這個DOM綁定,意思就是當其他事件呼叫updateContent 它會自動去影響this //這邊有一點要先搞清楚這個功能是Underscore JS 提供的。 //這邊的功能是當綁定的事件被觸發會影響被綁定的物件。 _.bindAll(this,'updateContent'); //當Model改變時就呼叫updateContent. 可以試著將上面註解掉觀察其不同 this.model.bind('change',this.updateContent); }, //事件綁定 events: { "click .content" : "updateContent" }, //自訂函式 可以理解成操作的動作 updateContent: function(){ this.$('.content').text(this.model.get("content")); } }); //上面設計好的Class 就new 一個出來 帶入model資料。 var articleView = new ArticleView({model:article}); //這邊是測試直接改變model 顯示會不會改變 這邊可以把_.bindAll 註解觀察不同點. $('#fire').click(function(){ article.set({content: 'Change Model'}); }); }); </script> <div id="article">Click Me <div class="content">Initialize</div> </div> <button id="fire">Change</button> </body> </html> |
結論
到這邊為止,大致上對於Backbone做的事情有些概略的認識.簡單來說Backbone就是提供一個框架讓我們 把既存的JavaScript Code 結構上可以寫成MVC的架構。 對於功能單純的程式頁面來說這樣做好相反而會增加大量程式碼,但當頁面功能越來越複雜的時候。 好處是其他接手維護的人可以用既定的規則去理解部分的功能。像最上面jQuery的寫法。可能免不了要重頭 看到尾。= =|||
$('#element').click(function() {
if(clickTimeout !== false) {
// I'm doubleclick!
clearTimeout(clickTimeout);
clickTimeout = false;
} else {
clickTimeout = setTimeout(function() {
// I'm click!
clickTimeout = false;
}, 400);
}
});
繼續閱讀 »
前言 :
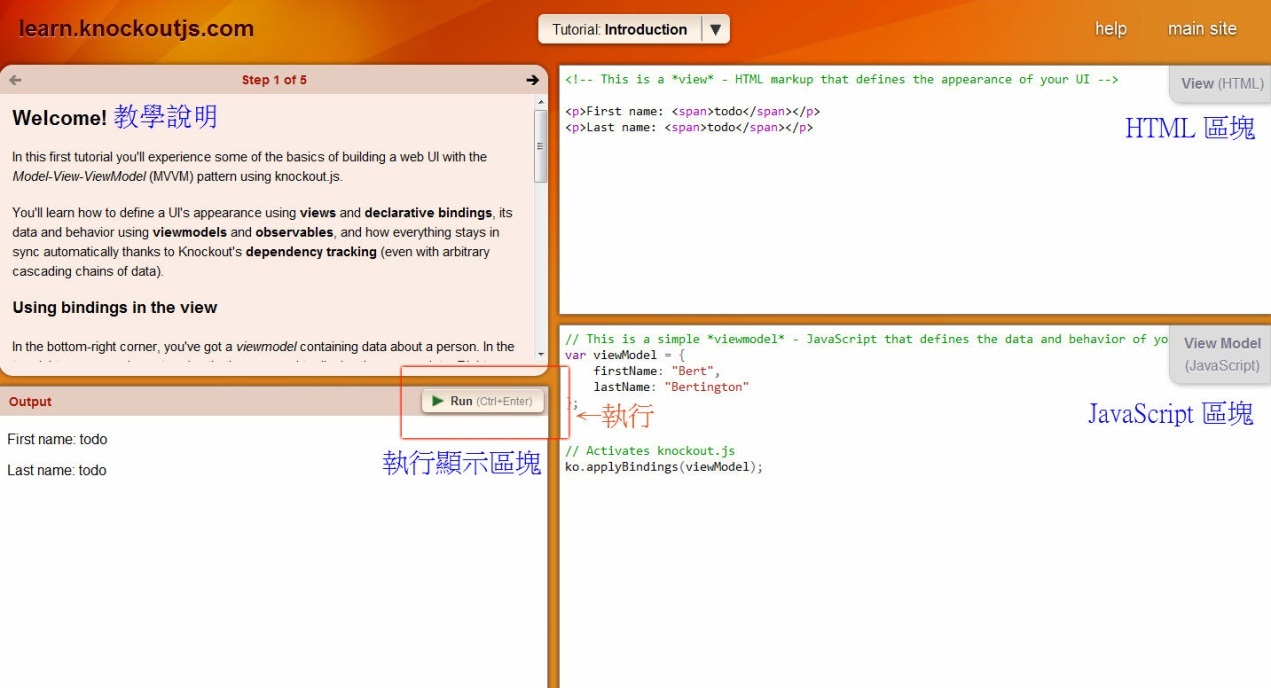
本篇文章的主旨為官方的訓練手冊提供部分翻譯與使用教學,進而透過官方的練習介面體驗Knockoutjs並從實做中理解。
官方訓練手冊 : http://goo.gl/ho5QJ
Knockoutjs 簡介!?
Knockout 是一個JavaScript函式庫,它使用一種清晰的資料模型協助您建立更豐富的使用者互動介面(UI).任何時間您需要動態的更新您UI的部分,例如當使用者執行了一個動作或外部資料來源有所異動,『KO』 可以幫您簡化並實踐.
註:KO = Knock Out
其他角度看Knockoutjs,您可以把它想成:提供一個簡單的方法讓UIs編輯JSON Data
備註 : Backbone常被拿來與之比較的函式庫 http://goo.gl/dKouX
Knockoutjs特點 :
● 優雅的相依性 : 當資料模型(DataModel)異動時自動且正確的更新介面(UI)該被變更的部分。
● 宣告繫結 : 用簡潔的方式連結UI和您的資料模型 [概念例如 : ASP.NET 的GridView + DataSource]。
● 彈性和高度發展的樣版 : 可以任意嵌套的樣版,建構複雜的動態UI更簡單方便。
● 親切的可擴展性 : 只要使用短短幾行程式,即可實作客製化的動作,且輕易地重複使用。









近期迴響