由於在學習RoR的時候使用了一個好東西 Pow 這陣子要拿來單純測試Html5 卻一直出現Not Found 這篇文章記錄一下解決問題的過程
雖然在Mac上Web Server 只要打開共享設定 或者 在開發單純HTML5 只要用Browser開啓檔案即可。
但看到file://那一串 就覺得很不開心所以分享一下這個工具。
Pow :
Pow is a zero-config Rack server for Mac OS X. Have it serving your apps locally in under a minute.
官方說明說明這是一個 不用設定組態的Rack server (小的才疏學淺不知道該如何翻譯)
安裝的方式就照著官方輸入指令
打開終端機輸入
curl get.pow.cx | sh
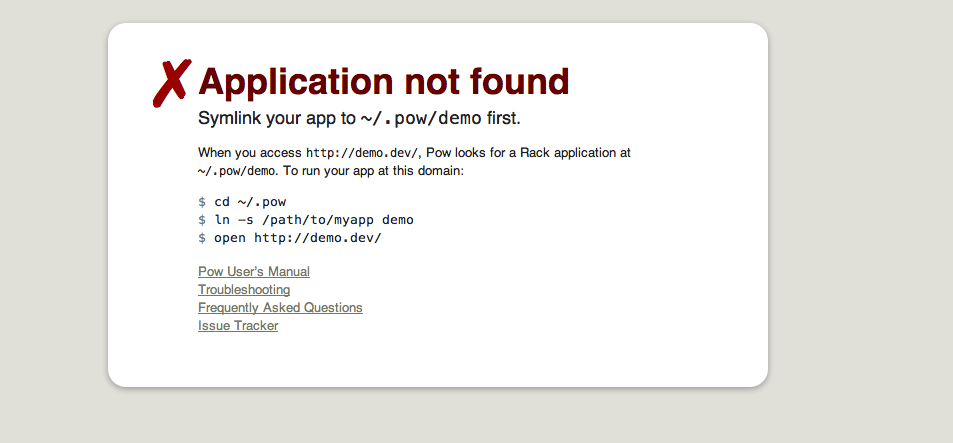
安裝完畢 打開瀏覽器 隨便輸入.dev 結尾的網址 看到底下畫面表示已安裝完成

接著只要到 ~/.pow 目錄底下 設定軟連結 再把 目錄名稱.dev 輸入Browser 即可預覽
|
1 2 3 4 5 6 7 8 9 10 11 |
<span class="Apple-style-span" style="color: rgb(0, 0, 0); font-family: 'LiHei Pro'; line-height: 18px; font-size: medium; "><span style="color: rgb(119, 119, 102); ">$</span> cd ~/.pow <span style="color: rgb(119, 119, 102); ">$</span> ln -s /path/to/myapp demo </span>(路徑,subdomain名稱設定)如果沒設定的話就是myapp 有的話就是demo<span class="Apple-style-span" style="color: rgb(0, 0, 0); font-family: 'LiHei Pro'; line-height: 18px; font-size: medium; "> <span style="color: rgb(119, 119, 102); ">$</span> open http://demo.dev/ </span>這次因為只是單純html5 所以遇到一個狀況ln之後 一直出現Not found 解決辦法: 把所有檔案都丟在public底下,例如本來.html都放在demo 目錄底下,現在則必須把所有html再放到public底下 會變成 demo->public->index.html 這樣就會找到了~ |










評論
此文章尚無評論。